
Hello and welcome back to my blog!
This time something a little different – I commissioned a guest post about designing a tile-set from a studio who specialise in pixel-art. After searching long and hard to find exactly the right style I was after I settled on a company from Poland called Blackmoon design. Check out their site, its pretty cool looking. Anyway, here is their post:
Creating tiles in game boy style
Czarek Luczynski and Robert Podgorski.
Czarek and Robert are part of the BlackMoon Design (http://blackmoondev.com), which is a game studio based in Poznan, Poland. They’re creating some awesome games for various platforms.
“We seek the inspiration for our games in nostalgic memories from our childhood – where Nintendo and C64 roamed the earth. That’s why we follow the way of the pixel and very often recreate the graphic look and feel from the old games in our creations”.
Introduction
Before starting, let’s define the characteristics of gameboy style:
- Palette – 4 shades of green/gray.
- Big, clear pixels – We should work on smaller image, and enlarge it 2 times without use of the antialiasing to have clearly visible pixels on modern HD screens.
Let’s start the process of creating the tiles with image which is three times bigger than the final tile size we would like to have (so if we would like 32×32 pixels tiles [64x64 after enlarging it two times] we need to create 96×96 px file in graphics editor). Doing so will give us full control of how the tiles are matching each other (so the whole set could be used for creating seamless textures). Our workspace would be just the square in the middle (number 5 on the picture).
In our tutorial we’ll create three kinds of seamless tilesets for different surfaces: Rock, Dirt and Jungle themed.
Creating the rocks tiles
Let’s start with creating a new 4 shades palette in green/gray color. We will use only central 60% of brightness spectrum.
Let’s create new image with 96×96 pixels size in graphics editor and fill that with the third shade from our palette. Here’s how this look like (there are some guides so you’ll see where the 9 tiles are).
Next stage is the making of the stone texture. We start with creating the outline for the rocks with 4 shades. There isn’t any particular rule as how the outlines should look like. Just keep in mind that if the outline exceeds the tile edge it should be continued at the other side of the tile.
Next step – spacing between rocks shouldn’t be the same. Let’s make it wider in som places.
When we are satisfied with the effect and you don’t see the borders between tiles we move to the next step – making the rock three dimensional. Mark the top surfaces with highlights (2 shade from palette)…
and bottom side with shadows – dither
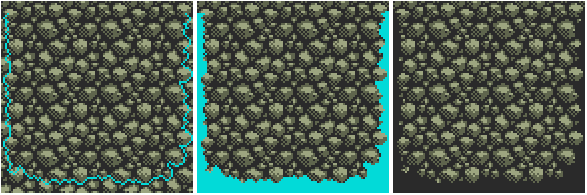
We’ve created nice, seamless tile. Right now we need to create all possible variations of the ending tiles. Since our surface is made out of rocks – we just need to cut that off accordingly to the rock outline. You can also cut the surface as you like (like on the right picture), but this will need more work to fix the “cut off” rocks later.
We also have to create two type of ending top tiles – with walking platform and without it. I suggest starting from more labor-intensive version. Draw some rocks with the brightest shade on top of the tiles.
Ok. Now we can make alternate top ending – without walking platform.
Now we need to create all tiles variations
1 x tile without any ending (the middle one)
5 x tiles with one ending (yellow is the walking platform)
9 x tiles with two endings
7 x tiles with three endings
2 x tiles with four endings
After that we can enlarge our tiles 2 times.
Now we can try build something with our tiles!
Creating the dirt tiles
Let’s start from making new image with 96×96 pixels size and fill that with the third shade from our palette.
Next stage is making the dirt texture. Let’s add some noise. This will give us really nice effect. Check every 4 pixel with darkest shadow of our palete.
Now add few bigger holes in our dirt tiles.
After that we have to add some highlights under holes.
We’ve created another nice, seamless tile. Like in rocks tiles we need to create all possible variations of ending tiles. You can cut the surface as you like.
We also have to create different type of top ending – with walking platform. Let’s add some grass with our brightness shade.
Now we need to create all tiles variations and enlarge our tiles 2 times.
Now we can try build something with our tiles!
Creating the jungle tiles
Let’s start from making new image with 96×96 pixels size and fill that with the darkest shade from our palette.
Let’s add to our jungle some tree with third shade.
Maybe something for Tarzan? Hanging vines? No problem.
More trees! More trees! Some dither will make them a little bit darker.
Ok. I think we have to add more hanging thing on our vines.
Much much better. What’s now? Let’s add some bright pixels in curved part of vines, and some highlights on that hanging things.
Ok. Another step – detal on trees. Some vertical direction bright lines will does the trick.
Now some dark detals on bark and shadow of vines.
This is really fine seamless tiles. Like in rocks and dirt tiles we need to create all possible variations of the ending tiles. You have to feel how our jungle will ends. I have made it this way.
We also have to create different type of top ending – with walking platform. Platform games in Jungle levels often had fallen tree limbs. Let’s try make them on top of our tiles.
Now we need to create all tiles variations and enlrage our tiles 2 times.
Let’s try make some jungle level with our tiles.
That completes the guest post!
Thank you Blackmoon design!
You can buy the tile-set along with the StencylWorks project
If you liked the design of the tile-set produced by Blackmoon design, you can buy it along with the complete StencylWorks project which created all three example demos on this page. The beauty of StencylWorks is that you don’t even need to know how to program to make games.
In the download you’ll get:
- 24 Rock tiles + tiling background
- 24 Dirt tiles + tiling background
- 24 Jungle tiles + tiling background
Which would have cost over $300 to have built from scratch.
As ever you’re completely free to use this however you want, even in commercial projects.
All for only $9.99 USD.
Subscribers can access the source here
Until next time, have fun!
Cheers, Paul.









































 Twitter
Twitter Facebook
Facebook RSS
RSS
Step 1.
Get an Amiga Emulator
Step 2.
Download the now free Deluxe Paint 4 AGA
Step 3.
Pixel
Steps 1 and 2 are entirely unnecessary. Step 3 needs somewhat more detail.
Nice first attempt, though! One star!
I disagree
1 + 2 make 3 a lot lot lot easier.
In fact it is impossible to do anything but pixel.
For example the difficulty in making a tile that tiles well, designing the elements and lineing up the edges and then tiling it, seeing what it looks like, then going back tweak repeat disappears when you use tile mode, it will replicate all your plots across a grid across the screen as you draw, so when you draw over the edge of the tile, you automatically also draw on the far edge of your tile as well.
To be fair I really should have added a
Step 2.2
Run Amiga Emulator
Step 2.4
Install DP4AGA into the Amiga emulator
Step 2.6
Run DP4AGA
Step 2.8
Choose video mode and colour depth
Using PS to pixel is very hard, its almost like using MS-Paint to pixel.
Paint Shop Pro 7 is much better for pixiling, GIMP is about the same.
You can avoid the need for the Amiga Emulator if you are able to run DOS properly ( DOS-BOX or windows pre XP ) and you can get a copy of Deluxe Paint IIe which is the DOS version of DP, its basically DP3 with 256 colour support. Still it was good enough to make Doom.
Or you can use ProMotion which is 96% DP compat
It’d be far easier to use ASEPRITE. It’s the only tool I use for pixel art, because that’s what it was made for. http://www.aseprite.org/
Fantastic tutorial.
Hi, those tiles are beautiful when you see them move in the preview
What is the data format of the tile images in the package, is it some bmp’s or something like that?
Thanks
The tiles are in a set of three .pngs, with individual tiles from each theme packed together. There are also three background .png files
Cheers, Paul.
This is delightful! Thanks for commissioning it, fun and useful read.
No problem, glad you enjoyed it!
Great tutorial ! Love it, thank you for sharing.
Some of the techniques help out a lot! Thanks man
Hello,
Thanks for posting this. I actually came across your site whilst hunting for pre-made 2D graphic resources. Tried creating a rock texture based on this tutorial [using Paint.net, don't have PS etc] and was really pleased by the results. Shall try and do a whole tile set now
Regards;
Richard Moss
Hi Richard,
No problem, glad to have helped!
Cheers, Paul.
sir your blog is a great resource! thanks a lot for this article & all the others you have up here!
Brilliant blog! I’m curious as to what your favorite tile & sprite editor is?
Tile editor, I used Mappy, sprite editor… Hmm, I’ve not done much pixel work, usually just do vectors in Flash CS4 itself I’m no artist, though!
I’m no artist, though!
Fantastic tutorial. I love css sprites… maybe I could use the tutorial to make a fantastic oldskool background for a website. Thank you for all the effort.
Paul,
Thanks for the awesome blog entry. I know that this is old and I’m a bit tardy to the game. However, I wanted to let you know that your post inspired me to create a piece of software that actually supports this workflow. I called the app tile monster and I released it into the public domain under the GPL. Please share with your readers because I would like the effort to grow. Already it’s made a big difference in my own game development endeavors.
Here is a link to the sourcecode repository:
https://gitorious.org/tilemonster
And here is a video of me explaining the use of the application:
http://www.youtube.com/watch?v=x-u4DoQmzls
I really hope that this is a helpful contribution..
Dorian
Hi Dorian,
That looks fantastic! Great work
Cheers, Paul.
Was just about to give up pixeling. But read the tutorial and made the examples. It made me think in a whole different way about pixel art. Thanks a lot for this!